Web sitesi performansını etkileyebilecek sorunları teşhis etmek için kullanılan metrikleri anlamaya çalışanlar Time to Interactive (TTI) Nedir? sorusunun yanıtlarıyla bazı önemli detayları fark edebilirler.
Web sitesi sahipleri içeriği mümkün olduğunca çabuk sunmayı hedeflemelidir çünkü çoğu insan için web sitesi performansı ziyaretçilere içerik sunma hızı ile eş değerdir. Ancak yalnızca yükleme hızına odaklanıp kullanıcı deneyimini ihmal etmek elbette ki istenen şey değildir. Bu, artan hemen çıkma oranlarına ve düşük dönüşüm oranlarına yol açar.
Etkileşim Süresi (TTI) Nedir?
Bazı hızlı web sitelerinin başarısız olması içeriği anında sunsalar da bir süre etkileşime girilemez ve kullanılamaz durumda kalmalarından kaynaklanır.
Time to Interactive (TTI), bir web sayfasının yüklenmesi sırasında tamamen etkileşimli olmasına kadar geçen zamanı ölçen bir performans metriğidir.
PageSpeed Insights’ın bu metriği ölçerken kullandığı üç kriteri şu şekilde sıralayabiliriz:
- Sayfa yararlı içeriği görüntüler.
- Olay işleyicileri, görünür sayfa öğelerinin çoğu için kaydedilir (Bir kullanıcının bir butona tıklaması bir “olay”dır, olay işleyicileri ise bir olay meydana geldiğinde otomatik olarak yürütülen komut dosyalarıdır. Web sitenizin olay işleyicileri, gerekli sonuçları üreterek olaya yanıt verir).
- Sayfa, kullanıcı etkileşimlerine 50 milisaniye içinde yanıt verir (Kullanıcı etkileşimlerine 50 ms içinde yanıt vermek, kusursuz bir kullanıcı deneyimi sağlamak için çok önemlidir ancak uzun görevler ana iş parçacığını engelleyerek kullanıcı girişi ile uygulamanın yanıtı arasında gecikmeye neden olabileceğinden buna ulaşmak kolay değildir. Bu sorundan, Total Blocking Time(TBT) Nedir? adlı yazımızda bahsetmiştik, söz konusu yazımızdan TTI’nın; toplam blokaj süresi anlamına gelen TBT ile neden el ele olduğunu anlayabilirsiniz).
Ziyaretçilerin sayfayla ne kadar hızlı etkileşime girebildiğini ölçen TTI, belirli performans sorunlarında hata bulmak için kullanışlı bir laboratuvar metriğidir. Gerçek kullanıcı girdisi olmadan, simüle edilmiş bir ortamda ölçülür.
Etkileşim Süresi Nasıl Ölçülür?

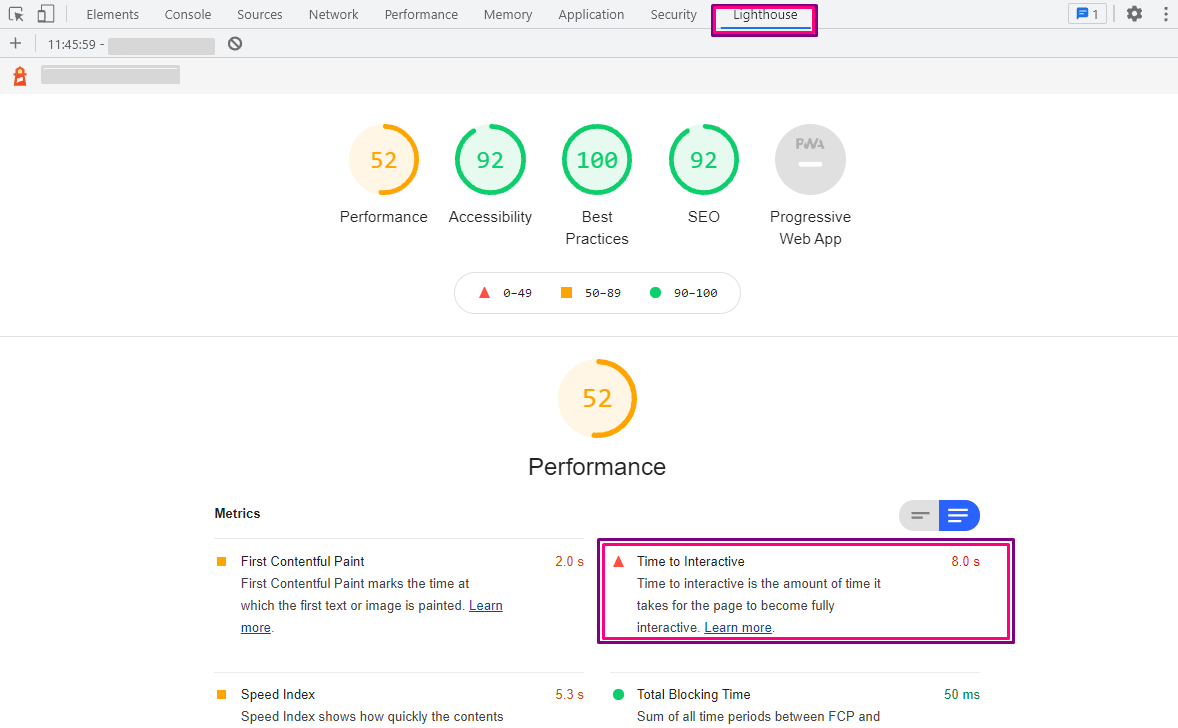
Web sitenizin TTI’sini hesaplamanın en hızlı ve en kolay yolu, Google DevTools ya da PageSPeed Insights gibi araçları kullanmaktır.
PageSPeed Insights’da sayfa URL’sini girdikten sonra sunulan raporun lab verileri bölümünde TTI skorunu görebilirsiniz.
TTI puanını yorumlarken aşağıdaki eşikler dikkate alınır:
| İyi (hızlı) | 0 – 3,8 saniye |
| İyileştirme Gerekiyor (orta) | 3,9 – 7,3 saniye |
| Zayıf (yavaş) | 7,3 saniyeden fazla |
Bu değerler, HTTP arşivinden alınan verilere dayanır. Sonuçlarınız veri tabanındaki diğer web siteleriyle karşılaştırılır ve web siteniz hangi yüzdeye denk geliyorsa ona göre bir puan atanır. Örneğin, doksan dokuzuncu yüzdelik dilimde performans gösteren siteler için TTI yaklaşık 2,2 saniyedir. Yani web sitenizin TTI’si 2,2 saniye ise, TTI puanınız 99’dur.
Bir web sitesinin yüklenirken öğelerinin hızla görünür hale geldiği ancak üzerlerine tıklandığında hiçbir şey olmadığı durumlarda yavaş yani zayıf bir TTI değeri söz konusudur: 7.3 saniyeden yüksek etkileşim süresi, sinir bozucu bir kullanıcı deneyimi yaratabilir, web sitenizin yanıt vermediğini gösterir ve kullanıcıların sitenin çalışmadığını düşünerek sayfadan ayrılmasına neden olur. Böyle durumlara çoğunlukla ana iş parçacığını engelleyerek TTI değerini artıran üçüncü taraf komut dosyaları neden olur.
Etkileşim Süresini Ne Etkiler?
Kötü bir TTI değerine katkıda bulunan farklı sebepler olsa da genelde JavaScript kodu ve kullanılmayan JS, JavaScript yürütme süresi ve üçüncü taraf kod gibi sebepler söz konusudur. Bu noktada dosya boyutunu olabildiğince azaltarak kodu optimize etmek önemlidir.
Uzun JavaScript görevleri (50 ms’den uzun tüm görevler) TTI’nizi geciktirebilir. Çünkü bir sayfa oluştururken, modern tarayıcılar bir ton görev yapmak için ana iş parçacığına güvenir. Ancak uzun görevler ana iş parçacığında önemli ölçüde zaman alır. Devam ettikleri sürece tarayıcılar onları kesintiye uğratamaz ve tarayıcı; girişe yanıt veremez. Bir kullanıcı bu görevlerden biri sırasında bir butona tıklarsa, görev tamamlanana kadar sayfa yanıt vermez.
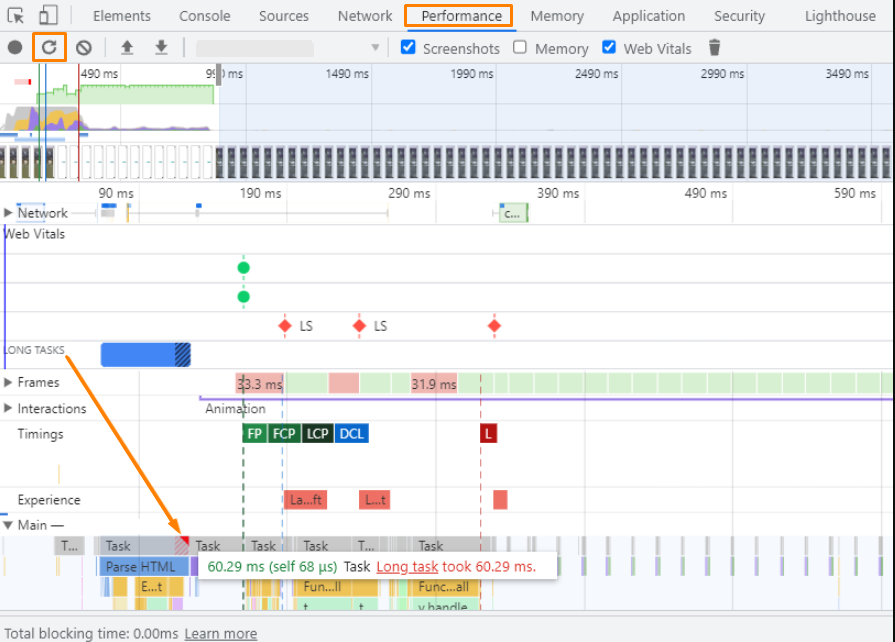
Bu nedenle uzun görevleri bulup optimize ederek, TTI puanınızı önemli ölçüde iyileştirebilirsiniz. Chrome Dev Tools, performans denetimiyle sayfalarınızdaki uzun görevler hakkında bilgi alabilirsiniz, bunun için analiz etmek istediğiniz sayfada sağ tıklayın, “İncele”yi seçin ve “Performans” sekmesine tıklayın. Soldan Reload / Yeniden Yükle butonuna tıklayın ve bekleyin.

Altta Main bölümünden, uzun görevleri / long tasks inceleyebilirsiniz. Kırmızı küçük üçgenleri görürseniz üzerine geldiğinizde, ana iş parçacığında ne kadar zaman aldığını öğrenebilirsiniz.
Unutulmaması gereken uzun görevleri bölmenin, TTI dahil tüm etkileşim metriklerini iyileştirmeye yardımcı olduğudur.
İlk Giriş Gecikmesi (FID) ile Etkileşim Süresi (TTI) Arasındaki Fark Nedir?
TTI ve FID, web sayfalarının etkileşimini ölçerken öne çıkan ve aralarında yüksek korelasyon bulunan iki metriktir. Bu, birine odaklandığınızda her iki metriği de iyileştirme şansınızın çok yüksek olduğu anlamına gelir.
TTI, bir sayfanın kullanıcı girişine yanıt vermeye hazır olmasının ne kadar sürdüğünü, FID ise gerçek kullanıcıların sayfayla etkileşime girmeye çalışırken sayfanın ne kadar duyarlı olduğunu ölçer.
Her iki metrik de ana iş parçacığını tekelleştiren uzun görevlerin sayısını azaltmayı ve bu nedenle kullanıcı girdilerini işleme olasılığını azaltmayı amaçlar. Çok fazla uzun görevimiz olduğunda, sayfa daha az etkileşimli hissedilecek ve bu kullanıcı deneyimine zarar verecektir.
TTI, laboratuvar verileri ile hesaplanırken FID gerçek kullanıcı verileri gerektirir. TTI lab metriği olduğundan ve gerçek kullanıcılar, laboratuvar verilerinin bildiremeyeceği sorunlarla karşılaşabileceğinden performans değerlendirmelerinde FID’i göz önünde bulundurmak önemlidir.
TTI Nasıl İyileştirilir?
Etkileşim metriklerini (TTI, TBT ve FID) optimize etmek, diğer metrikleri optimize etmekten daha zordur. Ana iş parçacığı çalışmasını en aza indirmek için JavaScript yürütmesinin optimize edilmesi sayfanızın kullanıcı girişlerine hızlı yanıt vermesini sağlayacaktır.
TTI değerinizi geliştirmenin en çok önerilen yollarından biri, komut dosyalarınız için yükleme süresini azaltmaktır. Script işlemesi ve yükleme süresi, yüksek bir TTI değerinin temel nedenidir. Bu nedenle kullanılmayan komut dosyalarını kaldırmanız önemlidir. Tarayıcının yorumlamasına gerek olmayan ve kullanılmaması gereken her şey, yükleme sürenizden saniyeler çalar.
Minifikasyon ve sıkıştırma gibi teknikler, kod dosyası boyutunu azaltır. Web sitenizin JS’si ile ilgili bir sorunu olmasa bile yine de kodunuzu küçültüp sıkıştırmanız önerilir.
Kod bölme, web sitenizin, tarayıcıyı tüm JS’lerle aynı anda aşırı yüklemek yerine, yalnızca ziyaretçilerinizin en başında ihtiyaç duyduğu kodu göndermesini sağlar.
Kritik olmayan üçüncü taraf komut dosyalarını kaldırmak da TTI optimizasyonu için tavsiye edilmektedir. Üçüncü taraf komut dosyaları kendi komut dosyalarınızın zamanında yürütülmesini engelleyebilir. Kullanıcıya en fazla değeri sağladığını düşündüğünüz komut dosyalarına öncelik vermeniz önemlidir.
Ayrıca ön yükleme ile, tarayıcıya önce hangi kaynakları bulup yükleyeceğini söyleyebilirsiniz. Bunu, link rel=”preload” öğesini ekleyerek yapabilirsiniz.
Amaçlanan uygulama için istek sayılarını mümkün olduğunca düşük tuttuğunuzdan emin olmanız ve önemli kaynakların yüklenmesini hızlandırmak için kritik istekleri zincirlemekten kaçınmanız işe yarayacaktır.
Özet
Web sitenizin üst seviyede kullanıcı deneyimi sağladığından emin olmak için, ilgilenmeniz gereken performans ölçüm bileşenlerinden biri olan TTI, yeni nesil bir metriktir.
TTI, bir web sayfasının tamamen etkileşimli olması için geçen süreyi, bir sayfanın herhangi bir kullanıcı eylemine ne kadar sürede yanıt verebileceğini ölçer. Önemli bir laboratuvar metriği olan TTI, aslında etkileşimli olmadığı halde etkileşimli görünen sayfaları tanımlamanıza, sayfanızın kullanılabilir olup olmadığını anlamanıza yardımcı olur.
Özetle, Etkileşim Süresi (TTI) Nedir? sorusunun yanıtları sadece sayfa hızını artırmaya odaklanmanın, etkileşimde gecikmeler dikkate alınmadığında kullanıcı deneyimine zarar vereceğine işaret etmektedir.